
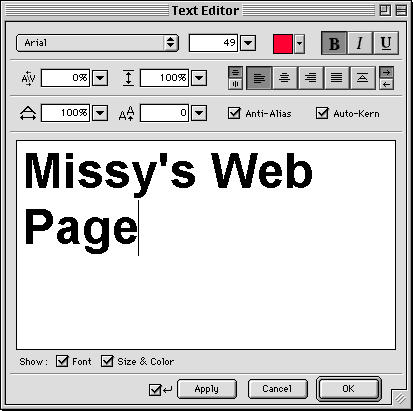
Most of what you already know about working with text will apply in Fireworks. To access the Text Editor all you have to do is to click on the Text tool in the Toolbox.
As you can see, most of the options should already be familiar to you. It is in this Window that you control font, alignment, color, formatting, and size. You can also control Anti-Alias and Auto-Kern here. At the bottom of the window you can check to see your text in preview.

You can manipulate text in Fireworks very easily.
In this example we are going to attach text to a path.
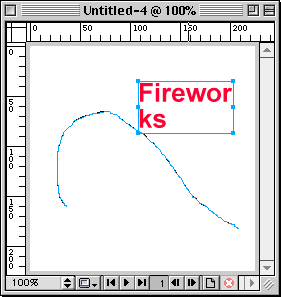
First, draw a path.
Open the text editor and type in the text you want.
Select both the text box and the path you have drawn.
Next, select
Text>Attach to path

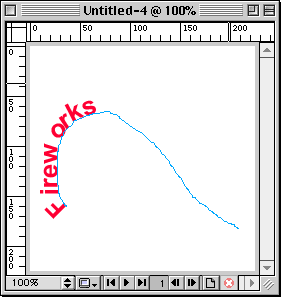
In this example the text is attached to the path aligned to the left.
If you choose
Text>Align>
you will get a selection of ways to align the text along the path.
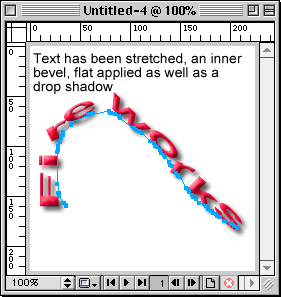
Again, experiment to see the different ways that text will appear when it's aligned to the left, right, center, and stretched.


The path drawn can be any shape that you desire. Again, all effects can be used as well.
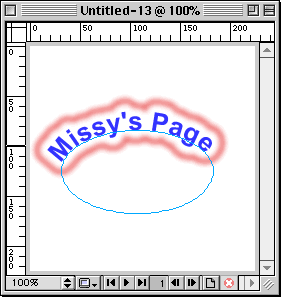
This example has the text attached to an oval path, then a halo glow effect was applied.

![]()
Web
Building tutorials: Intro | Fonts
| Backgrounds | Lists
| Layout | Tables
| Graphics | FTP
Photoshop tutorials: Getting
Started | Text | Backgrounds
| Filters | Icons
| Photos & Scanning
Fireworks tutorials: Getting Started
| Paths, Objects | Fills,
Strokes, Effects | Text, Effects |
Import/Export | Image
Map | Slicing |
Behaviors | Putting it all together